Wie sieht Schlaf aus?
Die Grafikdesign-Studentinnen Mia Gujer und Svenja Kolly haben aus Schlafdaten Visualisierungen programmiert und daraus wiederum eine Bettdecke gestaltet. In ihrem Campus-Beitrag erklären sie den Prozess.
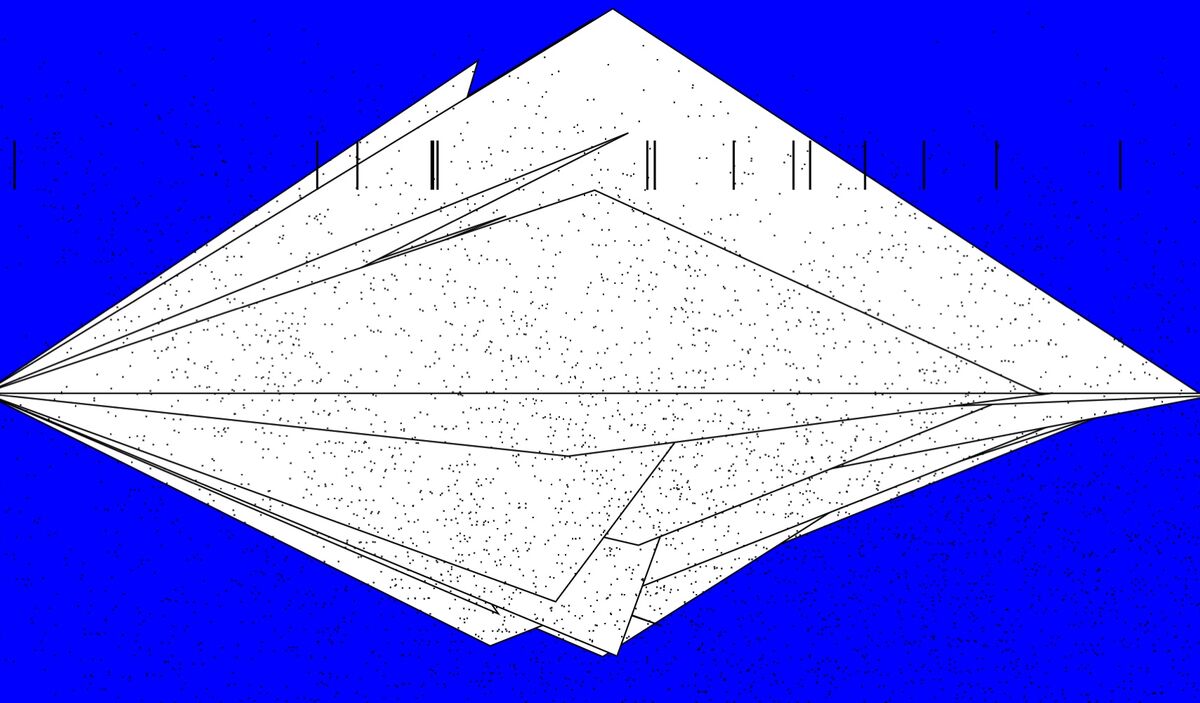
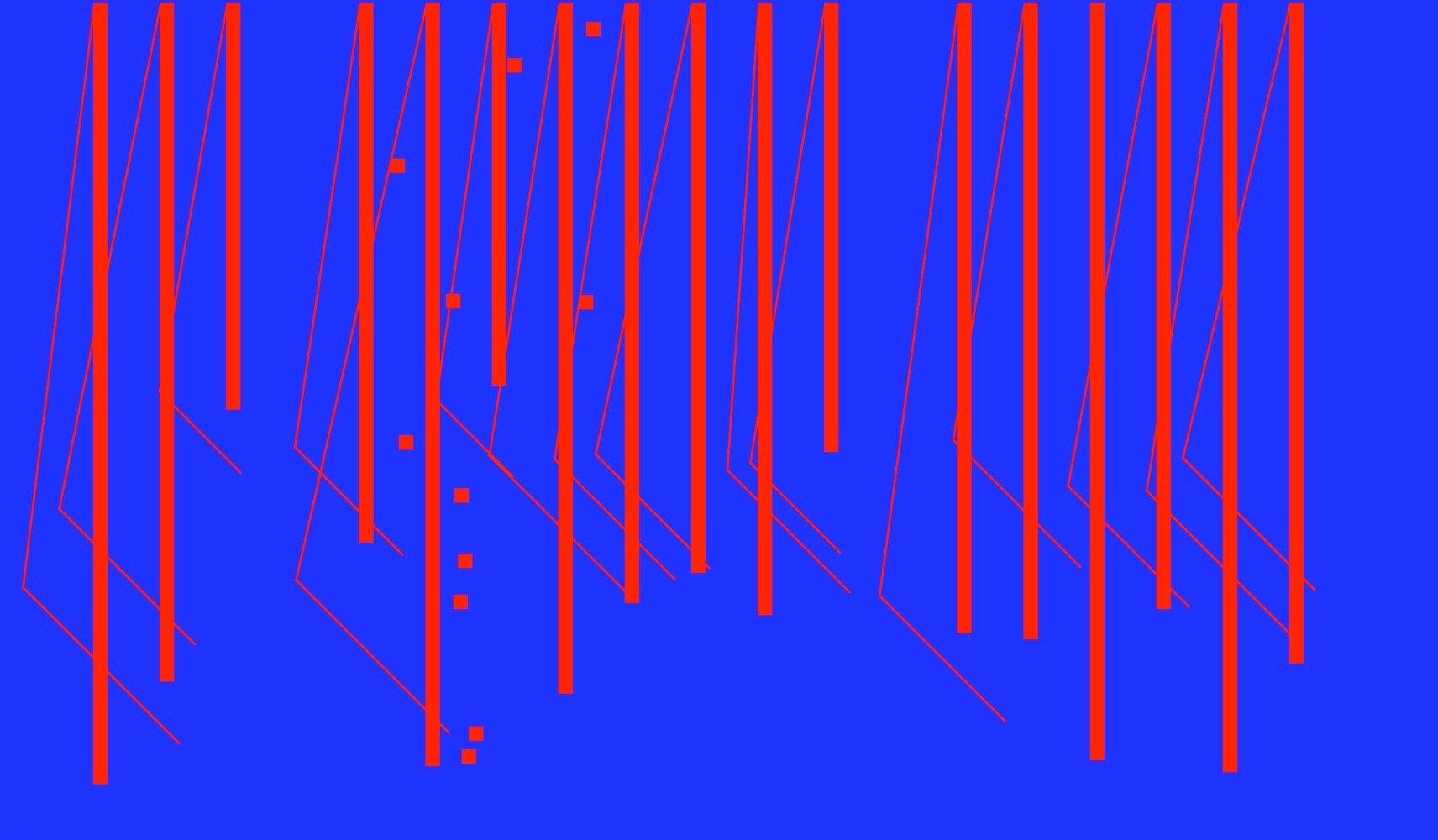
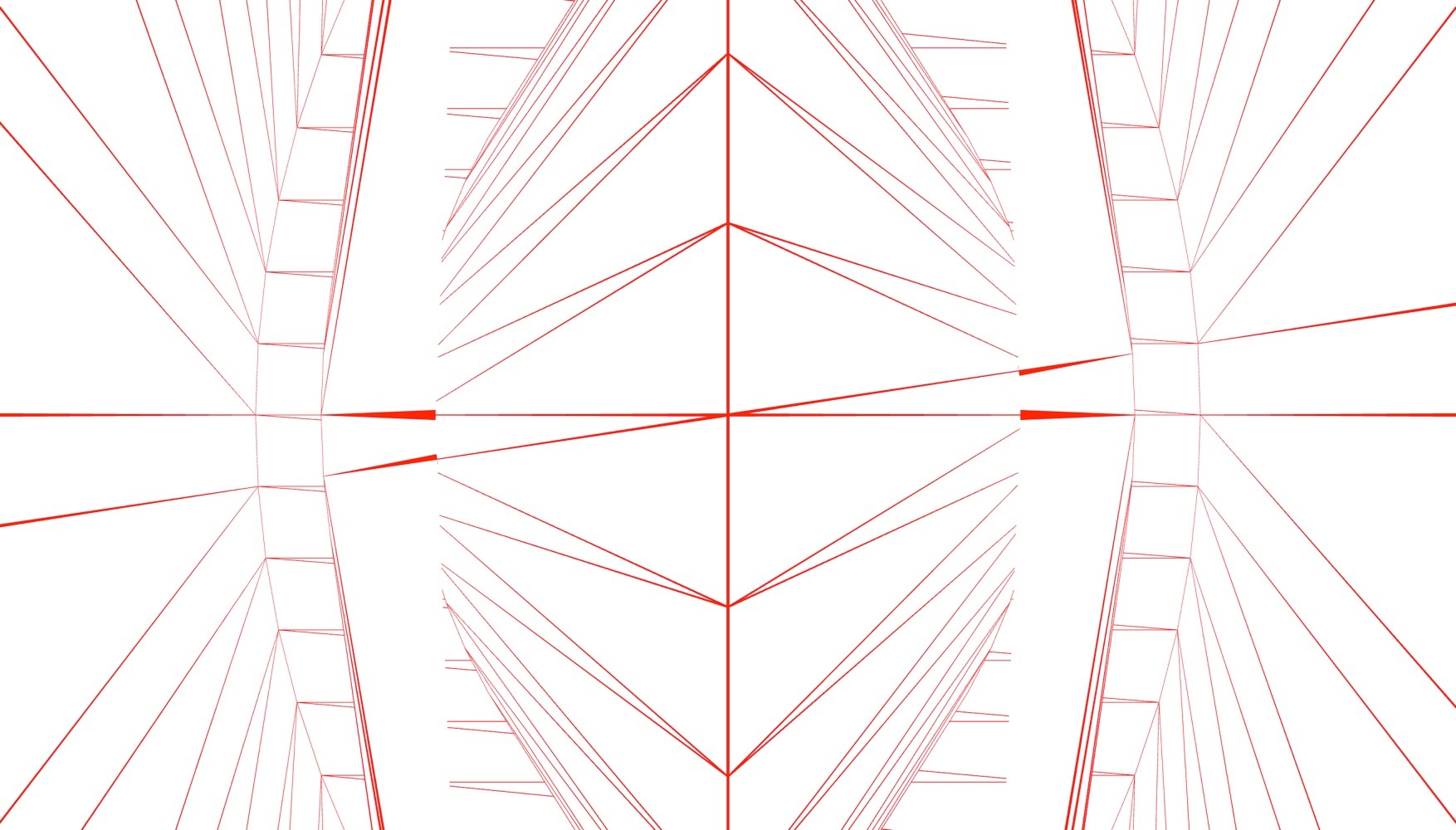
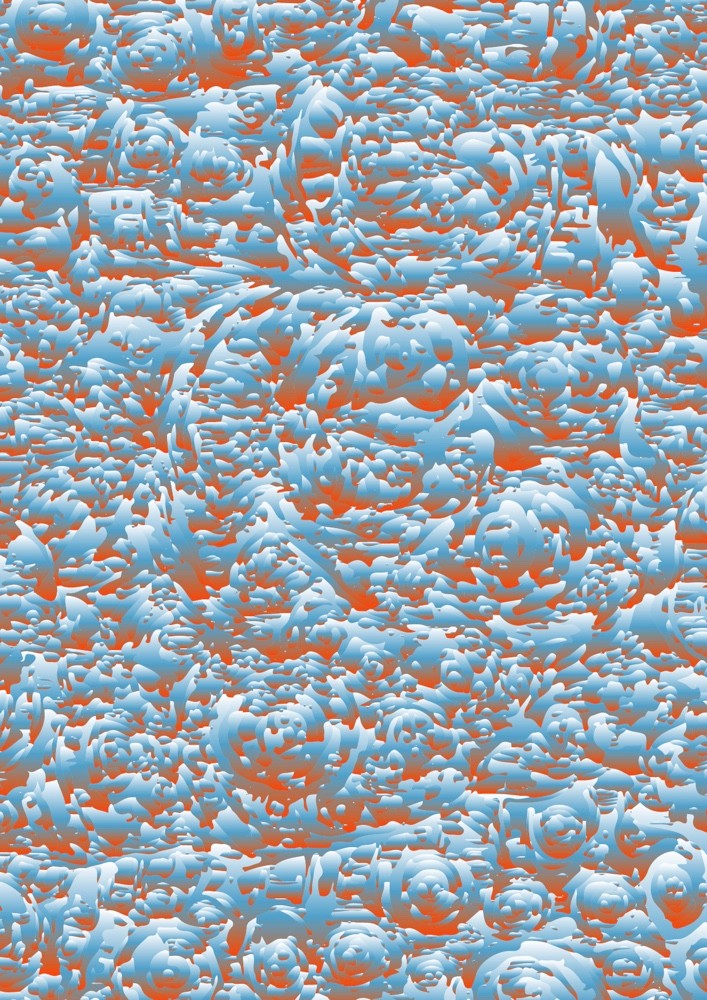
Unser Projekt ‹What does sleep look like?› beschäftigt sich mit der visuellen Übersetzung von Schlafdaten mithilfe von ‹Creative Coding›. Als Datenbank nutzten wir Aufzeichnungen einer Smartwatch, die den Herzschlag und die Bewegung während des Schlafs misst. Anfänglich wollten wir anhand dieser Daten generische Bilder erstellen. Wir merkten aber schnell, dass es für uns spannender ist, wenn die Aufzeichnung von verschiedenen Nächten durch den gleichen Code gespiesen wird und so jedes Mal neue Kompositionen entstehen. So beeinflusst der Schlaf das Bild.
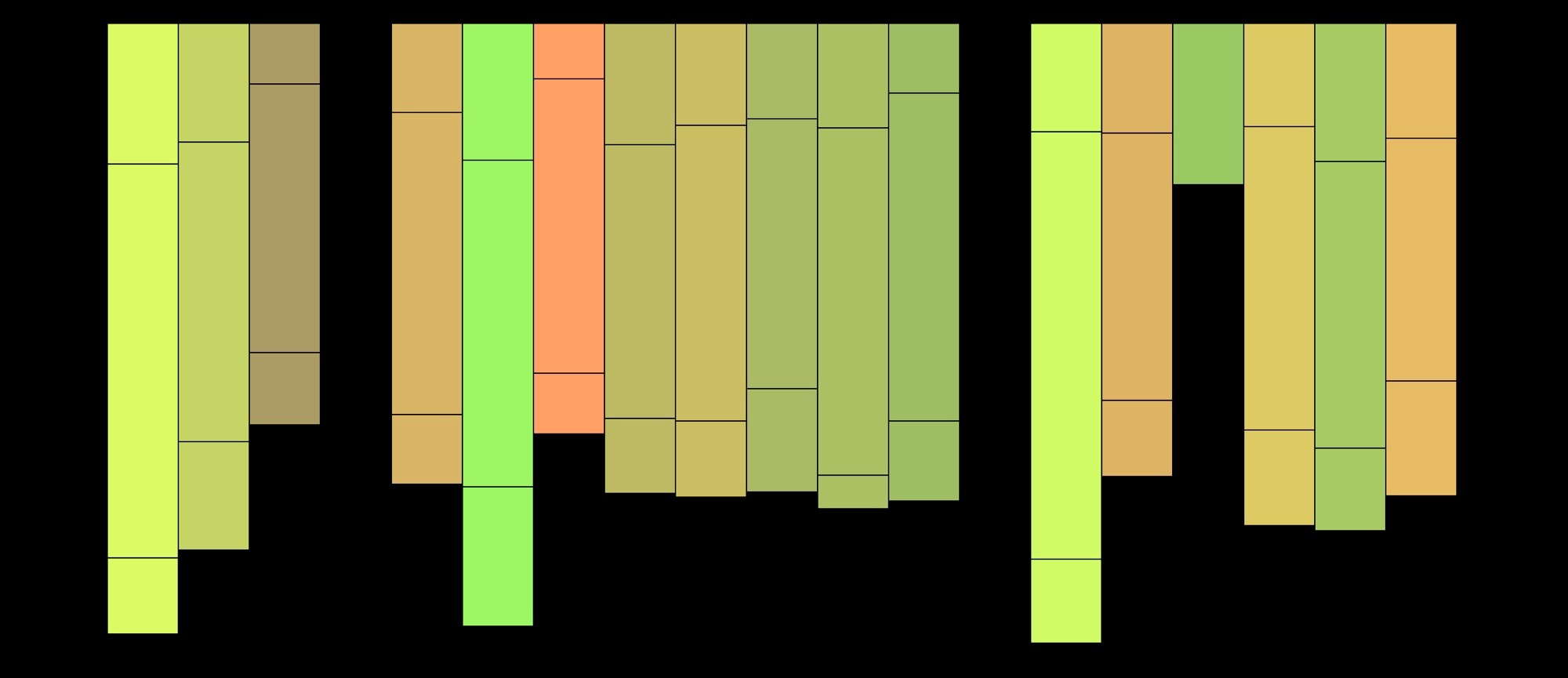
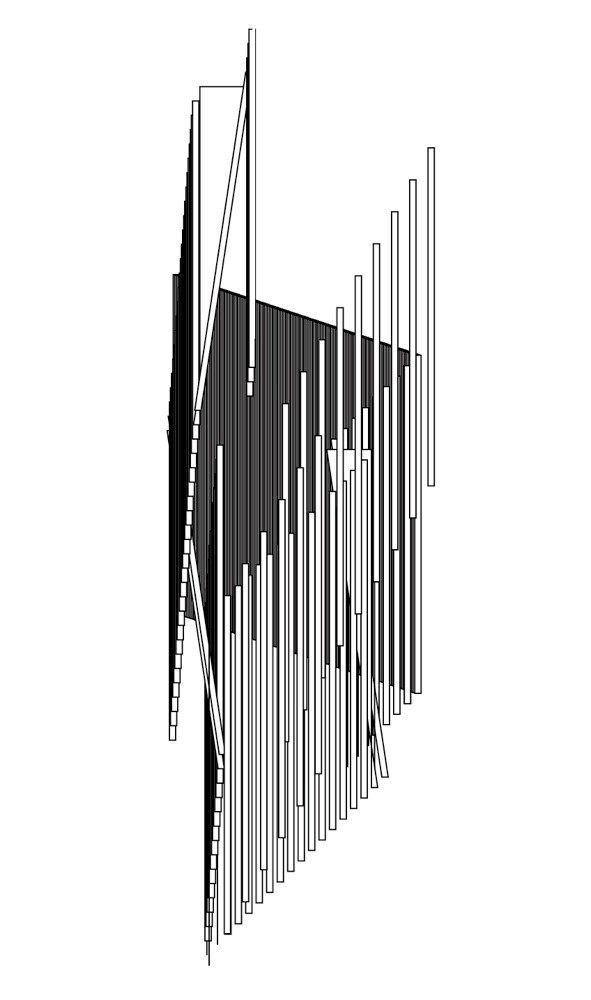
Wird mit acht Stunden Schlaf pro Nacht gerechnet, verbringt der Mensch ein Drittel seines Lebens schlafend. Dabei erholt sich der Körper und unser Verstand rutscht ab in eine Traumwelt. In dieser Zeit kommuniziert der Mensch nur mit seinen automatisierten Körperfunktionen wie Herzrhythmus, Atmung oder durch unbewusste Bewegungen. Gleichzeitig ist Schlafen etwas sehr Persönliches und (Alb-)Träume können unsere Laune am folgenden Tag nachhaltig beeinflussen. Diese Gedanken nahmen wir mit in die Gestaltung. Zu Beginn programmierten wir einfache Balkendiagramme, um den Datensatz und den Code besser kennen zu lernen. Anschliessend experimentierten wir mit verschiedenen Übersetzungen. Als Graphic Design-Studentinnen ging es uns um das Ausloten visueller Grenzen. Es dauerte jeweils lange Zeit bis ein Code wie gewünscht funktionierte und so kam unser Prozess ins Stocken. Um dem visuellen Prozess keine technischen Hürden in den Weg zu stellen und unsere Möglichkeiten zu erweitern, entschieden wir uns auf die bewährten Adobe-Programme umzusteigen. So konnten wir dem komplexen Thema Traum einfacher visuell auf die Spur zu kommen.
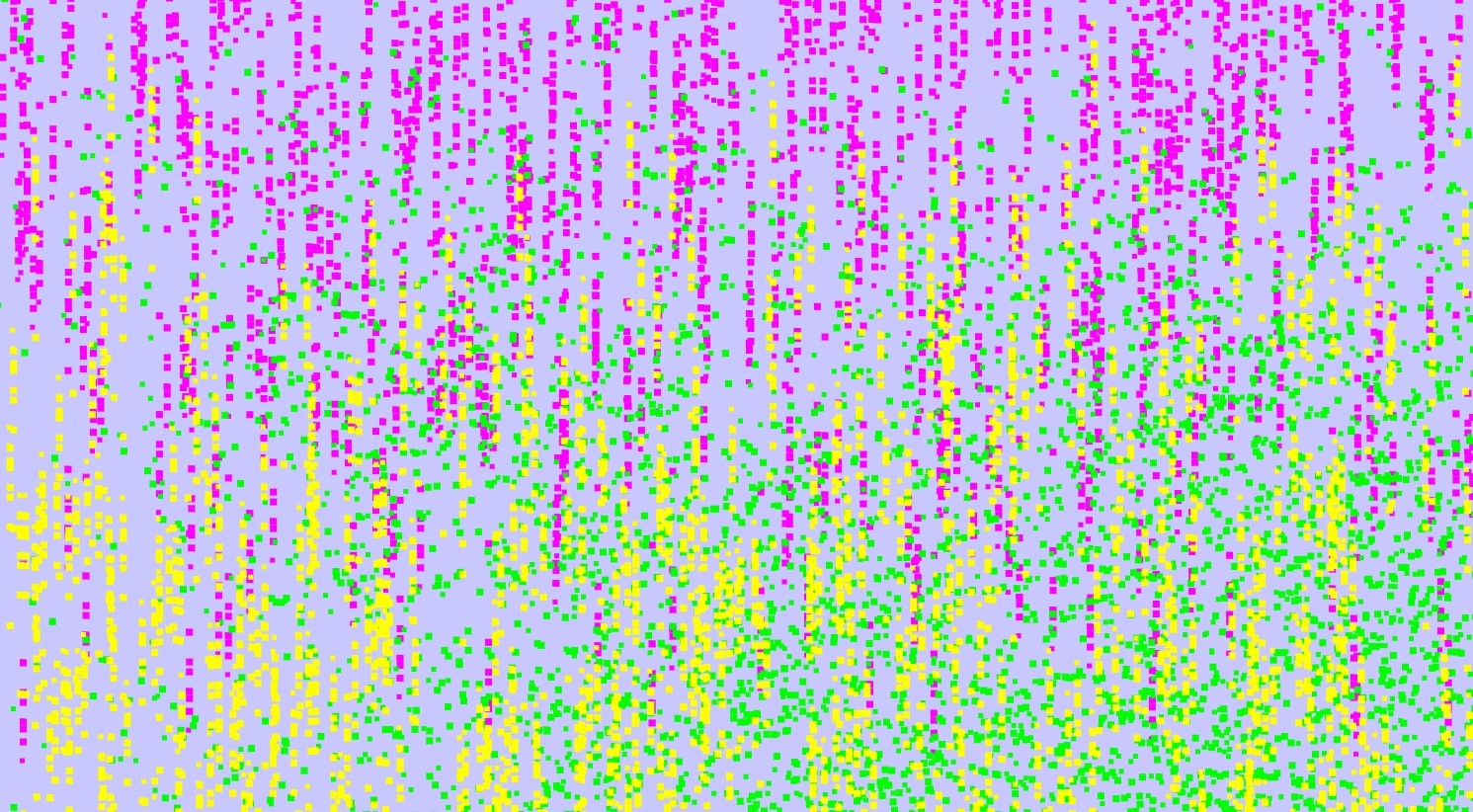
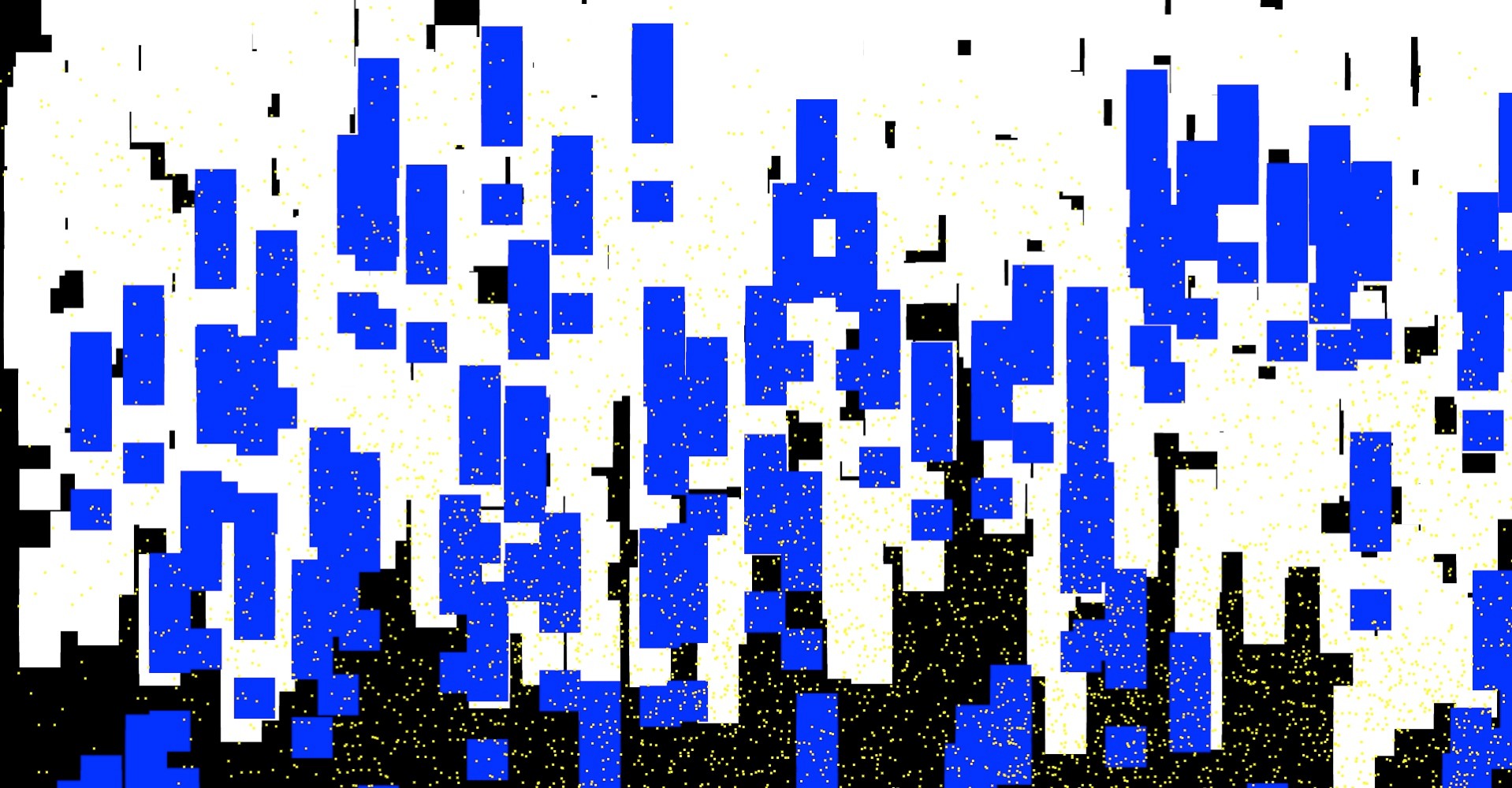
Nachdem wir die bisherigen Codes und Skizzen analysiert hatten, entschieden wir uns, den Datensatz in drei Komponenten aufzuteilen: Duration (Länge des Schlafes), Composition (Zusammensetzung REM-Phasen) und Revitalization (Störung des Schlafes durch Bewegung). Damit konnten wir im Code zusätzliche Variablen generieren, die wir anschliessend mit Datenwerten ersetzten. Die Gesamtkomposition, also die Kombination aus den drei Komponenten, ergibt schlussendlich die Visualisierung. Je mehr Bewegung die Smartwatch registriert hat, desto mehr Schichten hat die generierte, weisse Form in der Mitte der Komposition. Sie stört damit das Gesamtbild, also den Schlaf. Zudem verbanden wir den Datensatz mit einem Schieberegler, damit die Nächte nacheinander durchgegangen und einfacher verglichen werden können.
Im zweiten Teil unserer Arbeit übersetzten wir unsere Visualisierungen in ein physisches Objekt – eine gestrickte Bettdecke. Mit der Decke werden die persönlichen Schlafdaten von innen nach aussen getragen. So führten wir die Daten zurück an ihren Ursprungsort, das Schlafzimmer. Für die Umsetzung der Decke haben uns für die Stricktechnik entschieden, da sie, wie das Coding auch, auf dem binären Zahlensystem basiert. Ein detaillierter Einblick in den Strick- und den Codingprozess findet sich hier.
Das Rumtüfteln am Code und die Möglichkeit, einen Teil der Gestaltung vom Ausgangsmaterial selbst beeinflussen zu lassen, beschäftigt uns weiter. Aktuell arbeiten wir daran, die Decke in einer grösseren Auflage zu produzieren und programmieren parallel dazu weiter. Der Code bietet zusätzlich die Möglichkeit, Daten schnell und übersichtlich nach Ausschlägen zu untersuchen. Durch die Fähigkeit drei Datenquellen gleichzeitig implementieren zu können, lassen sich einfach Quervergleiche ziehen und damit Zusammenhänge aufdecken – ein Potenzial unseres Projektes, das wir weiter untersuchen wollen.
Für Studierende nur 7 Franken im Monat – das Hochparterre Digital-Abo. Jetzt abonnieren!
* Mia Gujer und Svenja Kolly studieren im 3. beziehungsweise 2. Jahr ‹Graphic Design› an der Hochschule Luzern Design & Kunst. Der Beitrag entstand im interdisziplinären Modul IDA ‹Digital Design›. (ab FS23 +Colabor). Mehr zum zum Prozess und mehr zum Projekt.